- First of all, locate the buttons on your Vizio TV. These are mostly located on the front but sometimes also on the side. So check and locate all the available buttons. If there is an input button, it would be labeled as “Input” but it is not the case always. On some Vizio TVs like Vizio d55-d2, there is no button marked as input button but.
- Manual input This is a step where a person provides information to the process. Manual operation This is a step that must be performed by a person. Internal storage This shape represents information stored on a computer. Direct data This shape represents information stored so that any single record can be accessed directly. This represents how.
- HDMI Input Audio Adjustment, Picture Adjustment, Setup, Inputs Antenna. Vizio D24H-C1 User Manual.pdf Vizio D24hn-D1 User Manual.pdf.
We normally use visio to build documents which helps developer to understand the flow of the modules and projects. These are common used shapes that’s why I am just taking the definition from Microsoft itself so it would be consistent for everyone.
Acces PDF Vizio Manual Bluetooth input. (To enter force pair mode, press and hold for 5 seconds) 4.Volume (+/-) – Press to increase and decrease. If you liked this video please consider helping the Bearded Techy channel grow. You can show your support by subscribing on Patreon or donating directly to.

Its just a copy paste from Microsoft visio but the main concept behind is to share
What the flowchart shapes represent

When you open the Basic Flowchart template, the Basic Flowchart Shapes stencil opens too. Each shape on the stencil represents a different step in a process.
Of all of the shapes on the Basic Flowchart Shapes stencil, only a few are commonly used. Those commonly used shapes are described here.
- Terminator Use this shape for the first and last step of your process.
- Process This shape represents a step in your process.
- Predefined process Use this shape for a set of steps that combine to create a sub-process that is defined elsewhere, often on another page of the same drawing.
- Decision This shape indicates a point where the outcome of a decision dictates the next step. There can be multiple outcomes, but often there are just two —yes and no.
Document This shape represents a step that results in a document. - Data This shape indicates that information is coming into the process from outside, or leaving the process. This shape can also be used to represent materials and is sometimes called an Input/Output shape.
- Flowchart shapes You can right-click this multi-shape to set to any of the following shapes: Process, Decision, Document, or Data. Any text you type onto the shape, or information you add to its Shape Data, remains with the shape.This is what the shape looks like on the stencil:This is what you see when you drag the shape onto the drawing page and right-click it:
- Stored data Use this shape for a step that results in information being stored.
- On-page reference This small circle indicates that the next (or previous) step is somewhere else on the drawing. This is particularly useful for large flowcharts where you would otherwise have to use a long connector, which can be hard to follow.
- Off-page reference When you drop this shape onto your drawing page, a dialog box opens where you can create a set of hyperlinks between two pages of a flowchart or between a sub-process shape and a separate flowchart page that shows the steps in that sub-process.
Less frequently used flowchart shapes
- Dynamic connector This connector draws a path around shapes it encounters.
- Line-curve connector This connector has adjustable curvature.
- Auto-height box This is a bordered text box that adjusts to accommodate the amount of text you type. You can set the width by dragging the sides of the shape. Although this shape doesn’t represent a step in a process, it is a handy way to add a text box to your flowchart.
- Annotation This bracketed text box adjusts to accommodate the amount of text you type. You can set the width by dragging the sides of the shape. Like the Auto-height box shape, this shape doesn’t represent a step in a process. Use this to add comments about your flowchart shapes.
- Manual input This is a step where a person provides information to the process.
- Manual operation This is a step that must be performed by a person.
- Internal storage This shape represents information stored on a computer.
- Direct data This shape represents information stored so that any single record can be accessed directly. This represents how a computer hard-drive stores data.
- Sequential data This shape represents information stored in sequence, such ad data on a magnetic tape. When data is stored in sequence, it must be retrieved in sequence. For example, in order to access record 7 you would have to first go through records 1 through 6.
- Card and Paper tape This shape represents a physical card or paper tape. Early computer systems used a system of punch cards and paper tape to store and retrieve data and to store and run programs.
- Display This shape represents information that is displayed to a person, usually on a computer screen.
- Preparation This shape indicates where variables are initialized in preparation for a procedure.
- Parallel mode This shape shows where two different processes can operate simultaneously.
- Loop limit This shape marks the maximum number of times a loop can run before it must go on to the next step.
- Control transfer This shape indicates a step that goes to a step other than the typical next step when certain conditions are met.
Please visit my official blog for future. Dynacord usb audio driver download.
Manual Input Visio Online

We normally use visio to build documents which helps developer to understand the flow of the modules and projects. These are common used shapes that’s why I am just taking the definition from Microsoft itself so it would be consistent for everyone.
Its just a copy paste from Microsoft visio but the main concept behind is to share
What the flowchart shapes represent
Dfx audio enhancer free download full version with crack filehippo. When you open the Basic Flowchart template, the Basic Flowchart Shapes stencil opens too. Each shape on the stencil represents a different step in a process.
Manual Input Visio Tutorial
Of all of the shapes on the Basic Flowchart Shapes stencil, only a few are commonly used. Those commonly used shapes are described here.
- Terminator Use this shape for the first and last step of your process.
- Process This shape represents a step in your process.
- Predefined process Use this shape for a set of steps that combine to create a sub-process that is defined elsewhere, often on another page of the same drawing.
- Decision This shape indicates a point where the outcome of a decision dictates the next step. There can be multiple outcomes, but often there are just two —yes and no.
Document This shape represents a step that results in a document. - Data This shape indicates that information is coming into the process from outside, or leaving the process. This shape can also be used to represent materials and is sometimes called an Input/Output shape.
- Flowchart shapes You can right-click this multi-shape to set to any of the following shapes: Process, Decision, Document, or Data. Any text you type onto the shape, or information you add to its Shape Data, remains with the shape.This is what the shape looks like on the stencil:This is what you see when you drag the shape onto the drawing page and right-click it:
- Stored data Use this shape for a step that results in information being stored.
- On-page reference This small circle indicates that the next (or previous) step is somewhere else on the drawing. This is particularly useful for large flowcharts where you would otherwise have to use a long connector, which can be hard to follow.
- Off-page reference When you drop this shape onto your drawing page, a dialog box opens where you can create a set of hyperlinks between two pages of a flowchart or between a sub-process shape and a separate flowchart page that shows the steps in that sub-process.
Less frequently used flowchart shapes
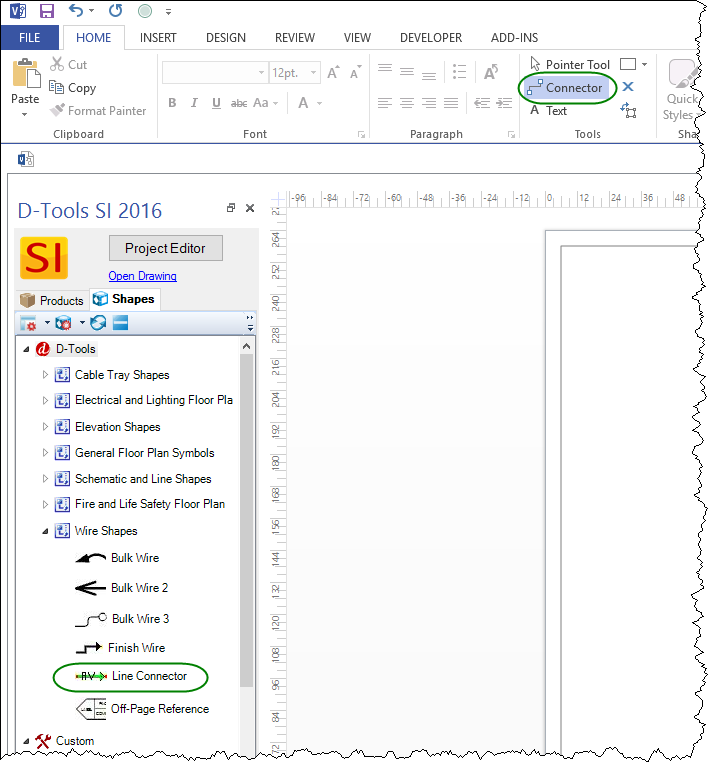
- Dynamic connector This connector draws a path around shapes it encounters.
- Line-curve connector This connector has adjustable curvature.
- Auto-height box This is a bordered text box that adjusts to accommodate the amount of text you type. You can set the width by dragging the sides of the shape. Although this shape doesn’t represent a step in a process, it is a handy way to add a text box to your flowchart.
- Annotation This bracketed text box adjusts to accommodate the amount of text you type. You can set the width by dragging the sides of the shape. Like the Auto-height box shape, this shape doesn’t represent a step in a process. Use this to add comments about your flowchart shapes.
- Manual input This is a step where a person provides information to the process.
- Manual operation This is a step that must be performed by a person.
- Internal storage This shape represents information stored on a computer.
- Direct data This shape represents information stored so that any single record can be accessed directly. This represents how a computer hard-drive stores data.
- Sequential data This shape represents information stored in sequence, such ad data on a magnetic tape. When data is stored in sequence, it must be retrieved in sequence. For example, in order to access record 7 you would have to first go through records 1 through 6.
- Card and Paper tape This shape represents a physical card or paper tape. Early computer systems used a system of punch cards and paper tape to store and retrieve data and to store and run programs.
- Display This shape represents information that is displayed to a person, usually on a computer screen.
- Preparation This shape indicates where variables are initialized in preparation for a procedure.
- Parallel mode This shape shows where two different processes can operate simultaneously.
- Loop limit This shape marks the maximum number of times a loop can run before it must go on to the next step.
- Control transfer This shape indicates a step that goes to a step other than the typical next step when certain conditions are met.
Manual Input Visio Example

Vizio Manual Input
Please visit my official blog for future.